Pourquoi Google Maps ne fonctionne-t-il pas ?
Google a modifié les conditions d'utilisation de la plateforme Google Maps. Désormais, si vous souhaitez ajouter une carte Google à votre site web, vous devez obtenir une clé API JavaScript et l'ajouter dans le panneau Paramètres du bloc de cartes. Rendez-vous sur la page "Get an API Key" : https://developers.google.com/maps/documentation/javascript/get-api-key et suivez les étapes de la création de clés API.
Voici les étapes à suivre :
- Si nécessaire, connectez-vous à votre compte Google. Cliquez ensuite sur "Nouveau projet".
- Dans le champ de saisie "Nom du projet", saisissez le nom de votre projet. Il sera utilisé dans la console Google Cloud.
- Une fois le projet créé, sélectionnez"Maps JavaScript API". Pour l'activer, cliquez sur le bouton "Enable".
- Pour créer des informations d'identification, sous "APIs & Services", sélectionnez "Credentials " → cliquez sur "Create Credentials", et sélectionnez la clé API.
- SousRestrictions d'application, sélectionnez Référents HTTP (sites web) → puis sous "Restrictions de site web", cliquez sur "Ajouter un élément" et insérez un lien vers votre site web.
- Dans la section des restrictions API, appliquez les restrictions de clé → sélectionnez Maps JavaScript API → Enregistrer.
- Le système émet une clé. Copiez-la.
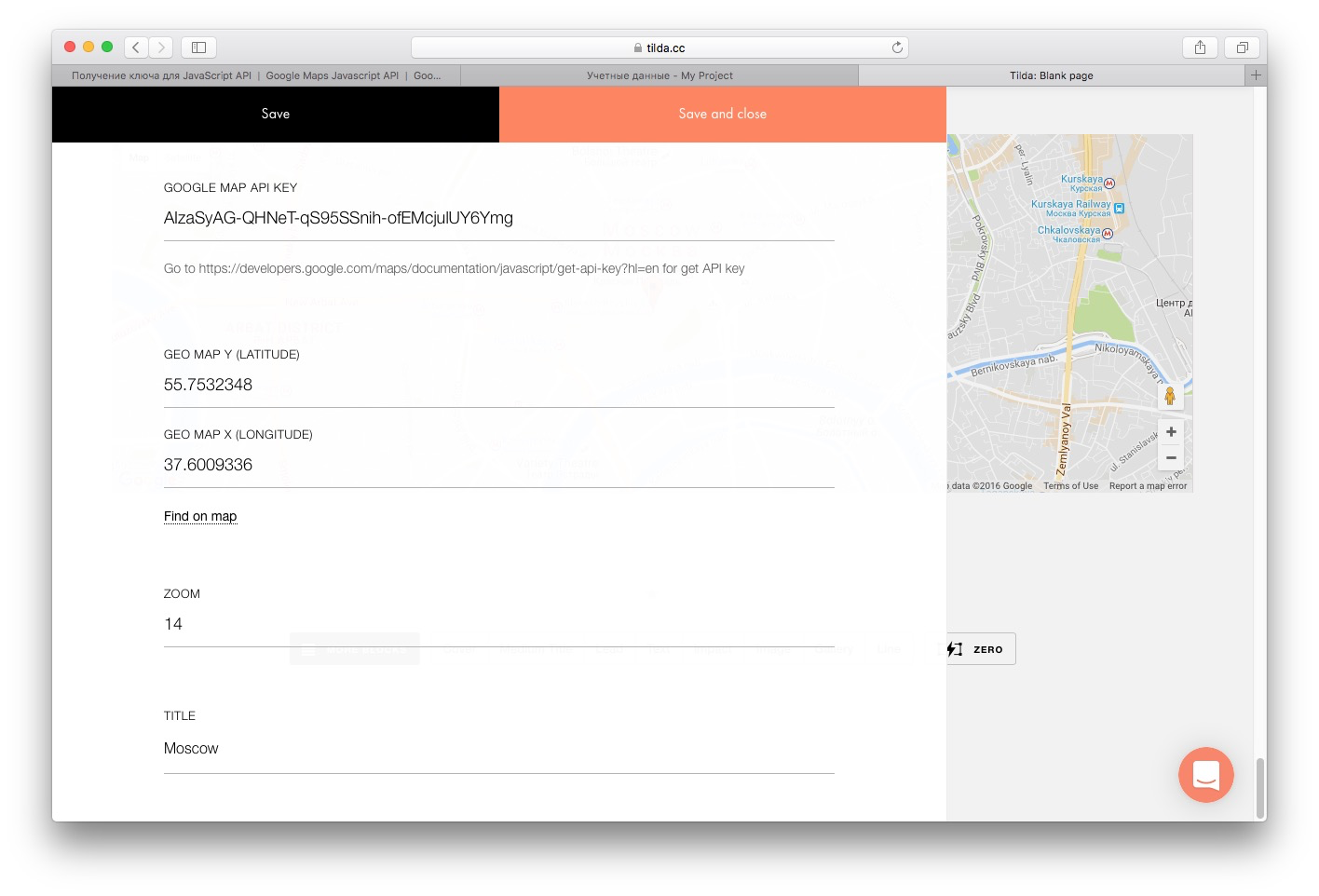
- Allez sur Tilda, ajoutez un bloc avec une carte (par exemple, T143 de la catégorie "Autres"), ouvrez le panneau Contenu du bloc, collez la clé émise dans le champ "Google Map API Key", entrez les coordonnées et publiez la page.
Remarque. Pour terminer la procédure, vous devez créer un compte de facturation Google et entrer les détails de votre carte de paiement !

Questions similaires
Cette réponse vous a-t-elle été utile ?

Oui
0

Non
0